-
-
Notifications
You must be signed in to change notification settings - Fork 130
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
NEW! Добавление нового типа опции - списки цветов. #761
The head ref may contain hidden characters: "\u041D\u043E\u0432\u044B\u0439_\u0442\u0438\u043F_\u043F\u043E\u043B\u044F_\u0446\u0432\u0435\u0442"
Conversation
|
Последним и предпоследним комитами - убрал предустановленные цвета. |
|
Тут еще лексиконы убрать нужно, только для русского оставить, а для других языков - через crowdin. |
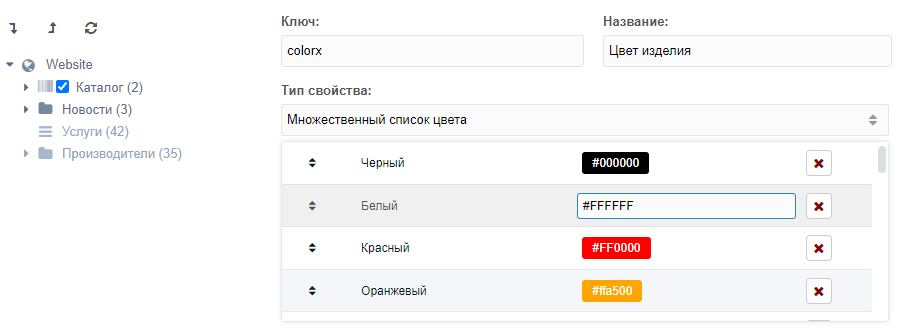
Запишу сюда доку по полю.Еще одно нововведение в minishop2 это новый тип опции – цвета. Суть его работы для товара – выбрать перечень цветов относящийся к этому товару. Список цветов вы формируете сами в момент настройки данной опции в админке. При заполнении появляются 2 поля. Первое поле – название цвета, второе – значение, его код в hex формате понимает как
Техническая часть:Поле Название – пишется в БД. Поэтому на фронте можно использовать в разных вариантах.
Colorx – пример имени нашей опции с цветом. Стандартный вывод даст цвета и размеры в выпадающем списке: Так же в стандартном выводе через сниппет Визуальный вывод:Например на самой странице товара для нашего поля будет следующий вывод: Таким образом не составит труда выводить в нужном формате данный тип свойства. |
Ну вот... а я старался, переводил... (( |
|
Протестировал, по функционалу все что заявлено - работает. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Тестирование вливания. оно ли?
…а на это поле. Чтобы небыло ошибок в коносли тк value в таком случае не определен
…ния. И небольшой фикс отображения значения, чтобы можно было использовать не только как цвет.
… поле не считается цветом и выводится текст как есть.
5771f04 to
ed7d827
Compare
|
Господа, подскажите, как можно реализовать связи по цветам, даже не сами связи, а вывод точки с цветом в каталоге. Сейчас выводить просто название цвета, мне же нужно вывести код цвета |


Что оно делает?
Добавление нового типа опции - списки цветов.
По умолчанию 21 цвет заложен в поля по умолчанию.
Если какие-то цвета не нужны - можно удалить.
Если какие-то цвета необходимы дополнительно - просто заполняются и сохраняются.
Зачем это нужно?
Нужно для упрощения, расширения работы с цветами для товаров.
Значения цветов хранятся как названия в БД. те Красынй, Синий и т.д.
Данный тип поля производит рендер в админке через равенство по тексту и отображает цвет, который заполнен был в допустимых значениях для этой опции.
Если вы уже делали мульиселект со списокм цветов и он был текстом, то есть шансы, что и перезаполнять товары не придется.
Отображение в админке:

Для вывода на лицевой (front-end) части сайта для опции доступен набор цвет + его код, поэтому создать удобное отображение для этой опции не составит труда.