No one should be excluded from using your website simply because they have to access the Web in a different way. In other words, everyone can benefit in the end from making a site more accessible.
Advice on certification from Karl Groves: You should treat anyone willing to say they will “Certify” you with significant suspicion. There’s no such thing and no “certification” is recognized by industry or by, in your case, lawyers.
If you want to ensure sites are not targeted, make them accessible.
Official Statement on 508 Refresh, in effect as of 03/21/17
##Testing
- Cynthia Says (508, A, AA, AAA)
- WAVE - Site
- WAVE - Chrome Extension
- Total Validator - FireFox Extension
- Section 508 - Technology Tools
- Fangs Screen Reader Emulator - Firefox Extension
- Turn off CSS
- Turn off JS
- GreaseMonkey for adding scripts and styles
- Turn off mouse and try to get through full page
- Check tabindex of forms
- Form failures easy to figure out?
- Increase Mouse to maximum sensitivity to test user with steady but slower hand
- Color Scheme Designer - Shows Multiple Color Blind Types
- Sim Daltonism - Mac App of Color Blindness Simulation
- VisCheck
- Daltonize - Color Blind Browser Extensions
- Accessibility Developer Tools - Chrome Extension
- Achecker - Accessibility Review w/ Paste HTML
- AA text resizing specs
- Color Oracle - Color Blindness Simulator
- SiteImprove Chrome Extension
##Browser Snags
##Screen Reader Specific
##Other Resources
- Lainey Feingold - Legal Reading
- The Paciello Group - Tools and Code Examples
- Making Accessible Links
- Penn State WCAG2 Overview
- Chrome Accessibility Tools
- 14 Tech Tools Used By Users With Disabilities
- What Dyslexic Users See - Tips To Help
- Accessibility Handbook by Katie Cunningham - digitally at libraries
- What Does Accessibility Mean? - Jonathan Snook
- Color Contrast Check - AA, AAA
- PSU Image Map Tips
keyCodeTest- Testing Designs For Color-Blindness - Zeldman
- Color Blind Accessibility - University of Missouri
- Usability Guidelines for Accessible Web Design - Nielsen
- Simply Accessible - Derek Featherstone and Company
- Basic Screen Reader Commands
- Vision Impairment Statistics
- AJAX and Screen Readers - Juicy Studio
- Jaws vs. NVDA - a look at advantages and disadvantages of each - VIDEO
- Marcy Sutton tips on Auditing
- Accessibility and the Shadow DOM
- Demystifying Corporate Web a11y
- Tips on ARIA Tabs - Simply Accessible
- CSUN Recap
- CSUN Mega-list of resources
- Best Site Fonts for Dyslexia
- Dyslexie Font for Readers with Dyslexia - Explanation
- multi-level dropdown navigation
- More on types of accessible navigations
- Ancestry.com Accesible Navigation
tabindexSequential Focus Navigation
##Accessibility in the Design Phase
- Photoshop → View → Proof Setup → Color Blind previews
##Notable ADA Compliance and Web Lawsuits
- NAD vs. Netflix
- University of Florida and e-learning
- List of cases
- Target v. NFB
- Scribd Must Comply with ADA - 3/2015
- Scribd Faces Setback
- Ninth Circuit Rules Website Must Have Nexus to a Physical Place of Business for ADA to Apply
- ADA Title III Lawsuits increase in 2014
- [Robeson, NC - must make Web sites about accessible services accessible per WCAG2.0] (http://www.ada.gov/robeson_co_pca/robeson_sa.html)
##508 Standards Summarized
- Text equivalent. Alt, longdesc etc
- Audio and Video/multimedia needs accompanying info that is =
- All colored info can be seen without color
- Organized for non-CSS -> Progressive enhancement
- Redundant links shall be provided for each region of image map
- Tables need row and column headers
- Markup for tables
- Frames need text
- Be careful that pages don't flicker or blink between 2 Hz and 55 Hz
- Use a Text Only Page when totally not able to make accessible
- When scripting to add elements, information provided must have functional text
- forms must have directions and cues to allow filling out
- method to skip nav
- Timed response needs to alert user about time
##Complete Blindness
- Rely on screen-readers
- not only those who are legally blind, but those who do not see well may also choose to use screen readers
The completely blind will almost always have issues with the following:
- Poorly structured HTML
- Images with no meaningful alt text
- Flash that is inaccessible
- Features that require vision, or where the fallback is poorly implemented
- Repetitive items that cannot be skipped
- Poorly structured forms
| Product | OS | Availability | % Stats |
|---|---|---|---|
| JAWS | Windows | Commercial | |
| VoiceOver | Mac | Included | |
| Microsoft Narrator | Windows | Included | |
| Orca | Unix | Bundled With Gnome | |
| BRLTTY | Unix | Included | |
| ChromeVox | All OS | Add-on for Chrome | |
| Window-Eyes | Windows | $895.00 | |
| NVDA - Non-Visual Desktop Access | Windows | Free released 2005 | |
| Dolphin Supernova | Mac and Windows | £835 |
Screen readers go from top to bottom, ignoring CSS-based layouts.
####In General all screen readers:
- List out headers
- read alt tags for images
- list links on a page
- use access keys
- read out tables in the column:content format
- WILL obey
display: noneandvisibility: hidden - WON'T pay attention to CSS layout order
- WILL read text that's indented off the screen
Should always offer a "Skip Navigation" option as well as "Skip to Page Navigation"
####Language
- need language specifier:
<html lang="en"> - if XHTML needs xml:lang too:
<html xml:lang="en" lang="en">
####Tables
- should always include scope
- indicate what type of data each column contains
- head row
<th scope="col"> - body row starts with
<th scope="row">
- needs summary on
<table>element,<caption>, or<synopsis> - allow user to skip table while also informing what information will be skipped
####Images
- for images added via CSS, use
text-indentto hide text - for images added in markup, use
alttag. Explain why the image was added in the first place - If image is merely decorative use
alt="" - Try to use images in CSS if it is only decorative
- Graphs/charts need better explanations, what does the graph prove
- Use the TITLE tag instead to create tooltips or supplemental information, since it is supported in all browsers. [See the example] (http://accessibility.psu.edu/imageshtml#title)
- [Tips for alt text] (http://webaim.org/articles/gonewild/#alttext)
Purely decorative images are those ... serving only an aesthetic purpose, providing no information, and having no functionality. Credit
####Image Maps
- Include meaningful alt-text for every
<area>of the<map>, alt-text that conveys the function of that hotspot. - Use an appropriate text alternative on the image itself. If there is no information beyond the hotspots then alt="" is appropriate.
- area element, target attribute values must contain any one of (case insensitive) _self, _top, _parent.
Before the Target Corporation was sued by the National Federation of the Blind these image map areas did not have alt-text. In fact there were over a hundred hotspots on about a dozen image maps and none of the areas had alt-text. Screen readers try to find information to convey to a blind user when active images (including areas) lack alt-text. In the case of image maps, that will be the href of the area. Jim Thatcher on Image Maps
####Forms
- Labels, labels, labels. Always.
- Only form fields that don't need labels are buttons
- Make button text as helpful as possible
- Errors should be useful and explain the cause of the error
- CAPTCHAs should also have an audio option or human question
- Can also create hidden fields that bots would fill in. If filled in, form fails
####JavaScript
According to a 2011 survey by WebAIM.org , 98.4% of respondents had JavaScript enabled... This doesn’t mean, however, that JavaScript is automatically accessible.
- Pure Text browsers still need to work properly
- Test by disabling JavaScript
- Inline JavaScript should be avoided
- The Accessible Modal Window
- [Mozilla on ARIA dialog] (https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Techniques/Using_the_dialog_role)
- W3C on WAI-ARIA dialog box
###CSS
- stop removing outlines - good article
- outline from MDN
####iframes
- must declare properly (if possible)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/ frameset.dtd"> - Title attribute that describes the content
- If iframes cannot be used, add a note like
<iframe src="menu.html"><a href="menu_noframe.html" title="Menu">Our menu</a></iframe>to at least allow them to get to the page you wanted to show
####Access Keys
- Helps user move quickly around site
<a href="daytwo.html" accesskey="n">Next</a>
| Key | Action |
|---|---|
| 1 | Home Page |
| 2 | Skip to Content |
| 3 | Site Map |
| 4 | Search Field Focus |
| 5 | Advanced Search |
| 6 | Site Navigation Tree |
| 9 | Contact Information |
| 0 | Access Key Details |
| n | Next (from above example) |
- Could also assign numbers to nav items 1 - 10, 0
####WAI-ARIA
- Adding
role=to elements - Helpful for sites that auto-update
<p role="status" aria-life="assertive">I'LL TELL YOU NOW</p><p role="status" aria-life="polite">I'll wait until the screen reader is done.</p>
role="navigation"will announce the navigation- Mozilla on ARIA
- Official WAI-ARIA documentation
##Low Vision Users
a user with low vision is classified as anyone who must adjust the settings for the monitor to use a computer but is not using a screen reader.
- Common to increase the font size
- Entire site should grow without breaking
- Contrast between background and foreground should be as high as possible
- Add styling so when a field has focus, it is highlighted
- Try not to use colored images to show stats or information (color blind folks)
- Best to test once style guide is created
Unlike image optimization for the blind, not every image on a website needs to be optimized for color blindness. The most important images to optimize are those that convey significant information to the user. Maps, graphs and images with text especially
- Add a key for stylized graphics, maps, icons and/or charts
###Color contrast
- background: #fff; color must be darker than #595959
##Audio Accessibility
Audio accessibility is more than making websites accessible for the profoundly deaf. This also covers those who are partially deaf and wear hearing aids.
Subtitles are more than simply putting the text beneath the image; sounds, cues brought by musical shifts, or tone should be included as well.
- Avoid all caps when captioning if possible
- Colors should be highly readable
- Audio alerts need visual accompaniment
- If a sound is vital to features, visual is needed as well
##Physical Accessibility
- might use eye-tracking devices, keyboard-only inputs, one-handed keyboards, special mice
- utilize tabindex for easier form traversal
<option>should be unique for easier alphabetical selection- use
<optgroup>to better group items in a<select> - Pop-ups should be created to be easily closed
- ESC key is popular choice
- "Close" buttons should have sizable target area
- Superfish similar navigation is nice, stays open for several seconds after mouseOut
- For timers, triple average user time to account for those with disabilities
#####What not to do with the outline attribute
:focus {
outline: 0;
}
NOTE: With radio buttons, tabbing to that form element should hit only the first of the radio elements. If the user hits Tab again, she should move to the next form element, not the next radio button. The user would select a radio element by using arrow keys rather than by using tab.
##Cognitive Disabilities
- Users with mild to sever dyslexia, ADD, ADHD or information-processing disorder
- Easier to read Comic Sans or fonts where all letters are unique if dyslexic
- Custom stylesheet generally used by those with dyslexia
- Use web fonts instead of images with text for major elements
- Sans-serif fonts are easier to read for dyslexics
- ~10-15 words in a sentence
- Shorter paragraphs are easier to focus on (see "chunking")
- Off-black on off-white (like for color blindness) is best contrast, reduces eye strain
- Justified text is bad for dyslexic users, gaps can be distracting
- Meaningful Images are sometimes better than text (icons especially)
- If possible GIFs should only animate on mouseover
- Choose third-party adverts carefully
- Some users may invoke print stylesheet for easier reading
- use sans-serif
- no smaller than 12pt/16px
- lines of text no longer than 60ish characters
- Search often not used by dyslexic users
- Don't hijack back, forward browser functionality
- Keep animations to a minimum
- Navigation should be global and consistent
- For longer forms consider "save progress" or auto-saving or even a progress bar
- Overly long pages can be problematic for AD/HD users
Though graphical backgrounds can increase branding and interest for a web page, they can be distracting for someone with dyslexia and might also render text unreadable. The best practice is to never have images behind text. No matter how subtle the pattern is, it can make it more difficult to make out the word shape.
##General Trouble Spots:
- navigation that snaps back up
- click target areas
- Menus in unreadable PDF-only or merely images of the menu are unusable
- Displaying addresses with images is bad
- Displaying any text with images instead of text is bad
#Pro HTML5 Accessibility ###Chapter 1 International Standards Organization defines accessibility this way:
The usability of a product, service, environment or facility by people with the widest range of capabilities.
And the W3C says:
Web accessibility means that people with disabilities can use the Web. More specifically, web accessibility means that people with disabilities can perceive, understand, navigate and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging.
- AT = abbreviation for Assistive Technology
- WAI = Web Accessibility Initiative
- WCAG = Web Content Accessibility Guidelines
- ADA = Americans with Disabilities Act
####Section 504 Section 504, 29 USC 794. Short version, programs using federal funds cannot discriminate against those with disabilities. ####Section 508 Bars government from collecting electronic information without allowing accessibility to those with disabilities, including services of web design. ####ADA Title II Communications with persons with disabilities must be as effective as communications with others
###The WCAG's 4 Simple Principles (POUR)
- Content must be Perceivable
- Interface elements must be Operable
- Content and controls must be Understandable
- Content should be Robust enough to work with current and future technologies
###Chapter 2
Keep in mind that you cannot reasonably be expected to know every detail about every kind of disability, every piece of AT, and the corresponding techniques for designing custom Web interfaces that will work with them! So don't worry...By reacting positively, you will be able to improve the quality of your design projects as well as improve as a developer.
- Common misconception that a blind person cannot see at all. Not always the case.
- US - visual acuity of 20/200 or less with use of a correcting lens
- UK tests this by the Snellen Test
- below 3/60 (severely impaired)
- 3/60 to 6/60 (have a very contracted FOV)
- definitions of disability may differ from country to country
- 2010 - 285 million people with visual impairment, 39 million were blind, reduction from 2004 source
####Common blindness causes
- Cataracts
- Glaucoma
- Age-related macular degeneration
- Corneal opacity
- Diabetic Retinopathy
- Childhood Blindness
- Trachoma
- Onchocerciasis
- Vision and Hearing Impairment Simulator
the idea that, "if it works with a screen reader, it is accessible" is only partially true.
###Physical, Cognitive and Sensory Disabilities
- possible unwanted spasms or tremors, making it tough to use a mouse
- ensuring your website is keyboard accessible is a great starting place for all disabilities
- people who suffer from dyslexia may benefit from certain typefaces like Comic Sans or Dyslexie
###Assistive Technology
a term used to describe all of the tools, products and devices, from the simplest to the most complex, that can make a particular function easier or possible to perform - US National Multiple Sclerosis Society
####JAWS
- most common, costs around $1,000
- many JAWS scripts available to extend
- JAWS uses an off-screen model where HTML content from the page is temporarily buffered, which the screen reader interacts with
- Many blind users will turn off the echo functionality for when they are typing
- headings are insanely important for navigation in screen readers
- can jump to navigation, headings, content, forms
- forms should be well labeled
####VoiceOver
- learning curve is not as cheap
- comes standard on all new Macs
- makes use of Web Spots, list of custom spots to locate via the Web Rotor
- most of these features have an equivalent in JAWS
- Can show black box with what the screen reader would say without actual voice
- Ctrl + Option + F8 or Ctrl + Option + fn + F8 opens utility
- On Speech, Mute the voice
- On Sound, Mute the sound effects
- Enjoy screen reader text while listening to anything but the screen reader
####Mac Accessibility
- The Mac Accessibility suite is pretty robust, so take some time to look through it all.
- Can change the way you navigate the web (by DOM order or by Grouping Items)
- Web Rotor gives you yet another way to look through the content of the page
####Window-Eyes
- extremely similar to JAWS
- one of the first to support WAI-ARIA
- cheaper than JAWS
####NVDA
- free and open source
- can use synthetic speech and braille
- supports over 20 languages
###Lots of information on Switches, switch access and mouse emulation p. 57-65
##Chapter 3 - JS and WAI-ARIA RIA - rich internet application
Section 508 guidelines state that when requiring a timed response, the user must be informed about the time that remains
- Progressive enhancement is at the root of accessible JavaScript
- keeping things separate is best-case scenario for accessibility
- JavaScript should be unobtrusive
- should be keyboard accessible, should give user high level of control, should not force too much going on
- don't overengineer
- onFocus is the bedrock of accessible scripting
- Mouse-only GlobalEventHandlers. onmousedown, onmouseup, onclick, onmouseover, onmouseout
- Keyboard-friendly (respective to above) GlobalEventHandlers. onkeydown, onkeyup, onkeypress (very sensitive), onfocus, onblur
- Don't have to only use on or the other, the handlers can work in tandem
- memorize the entire keycode chart kidding, but knowing the basics is helpful
- keyCode Test
####Event Handler Accessibility Best Practices
- avoid onDblclick - there's no keyboard equivalent for it
- try to use
.focus()instead of other options that give an element focus - for popup windows, you should also set the
hrefso if scripting is off, users can still access the information - discussion of
return false;compared toe.preventDefault(); - leverage TabIndex whenever possible
- the
tabindexattribute can take several values, and a common way to make sure it will receive focus is to add 0. -1 ensures it will not be in the tab order - to focus on an element with
tabindex="-1"you can always use JS, just be sure it's an enhancement and the functionality is not reliant on JS (in case it's disabled) - PROTIP postiive tabindex values can range from 1 to 32768
- more on tabindex
- the
####JavaScript and WCAG 2.0 #####Some common scripting failure points/inaccessibility
- launching a new window without warning
- linking in a non-standard way
- not using a tab order that makes sense
- opening a second window on page load
- using dialogs or menus that are not adjacent to their trigger control
#####Libraries that help accessibility
- Dojo Dijit - increased support for vision-impaired and WAI-ARIA
- jQuery UI - many accessible add-ons
####WAI-ARIA Tips
- WAI-ARIA "live regions" are used on pages with frequently updated content, like sports scores
- settings: off, polite, assertive
- keep use of assertive to a minimum
politewill not interrupt the screen reader- can be used for form validation or completion
<!-- by setting role="region" to parent, the live-region can be live -->
<div role="region">
<div class="form-errors" aria-live="polite" aria-atomic="false">
<!--
generated content will show up here, but won't interrupt the user
aria-atomic=
- "true": Present the region as a whole when changes are detected.
- "false": Default. Present only the changed regions.
-->
</div>
</div>
- Keep page refreshes to a minimum to prevent breaking of focus
- ARIA expands on describing content
- aria-labelledby - points to another item that describes current element. Good for forms.
- aria-label - similar to above, but text is positioned offscreen
- aria-describedby - describes addition info about an item. can help provide a cue to AT
- aria-required - true: The element requires user input, false: Default. The element may be left blank.
- Full List via Microsoft
###role="menubar" vs. role="navigation" needs more info
####Screen Readers and ARIA
<body role="document">- table on how JAWS looks at ARIA and ARIA roles
##Chapter 4 - API and DOM
Markup -> DOM -> layout engine -> OS accessibility API
####Rendering engines
-
Firefox - Gecko
-
IE - Trident
-
Spartan Browser - Spartan rendering engine (fork of Trident)
- substantial benchmark improvements over Trident; particularly Javascript engine performance
-
Chrome & Safari - Webkit
-
Opera - Presto
-
The Off-Screen Model helps process the visual desktop and makes it accessible for screen readers and other assistive technologies
-
Large range of Text to Speech (TTS) systems and engines
-
OSM was developed to help go from text-based to visual browsers
-
Brief History of Screen Reader Technology Advances
-
Screen reader reads visual browser, grabs info, landmarks and controls, renders and then refers to OSM (screen scraping)
-
OSM is essentially localStorage for the screen reader, but is outdated with latest screen readers
-
if a site is poorly coded, the screen reader makes guesses. Screen readers are smart, but would make terrible carnival workers, because their guessing isn't so great.
-
heuristic evaluation is that weight-guessing ability.
- screen reader has some set rules that it uses to determine what something is if it's forced to guess.
- heuristic = "set of rules"
this method of relying on heuristics for repair is brittle and prone to error, thus the importance of semantically correct code
- DOM and OSM are great at reading static content
- dynamic content provides obstacles
- this is where WAI-ARIA is helpful
- virtual buffer of OSM/DOM updates automatically every few ms
- quick, reliable DOM changes
- possible to do, just need to be aware of them
####Accessibility APIs
- MSAA
- used on Windows platform since mid 80s
- limited feature set
- four basic criteria of info that it sends
- role
- name
- value
- state
- UIAutomation helps create a richer object model
- dropdown menus, combo boxes, check boxes, others
- control patterns
- IAccessible 2 - responsible for tree structure
- alternative aPI that extends MSAA
- used across Firefox, JAWS, NVDA, and more
- FireFox was a go to for latest a11y developments for a while
- builds on core of MSAA
- Apple Accessibility API
- has their own accessibility object
- makes uniformity pretty easy, as is the case with most things Apple
- mostly relates to software though
- Webkit a11y
- Linux a11y APIs
###HTML5 and a11y APIs
There is not a one to one relationship between all features and platform accessibility APIs. When HTML roles, states and properties do not directly map to an accessibility API, and there is a method in the API to expose a text string, expose the undefined role, states and properties via that method. IAccessible 2 and ATK use object attributes to expose semantics that are not directly supported in the APIs.
##Chapter 5: HTML5: the New Semantics and New Approaches to Document Markup
- well-formed code, strict validation, or even semantic correctness take second, third and fourth place behind a positive user experience for people with disabilities who might be using assistive technologies.
- don't think in absolutes there are many relative considerations when it comes to HTML5 and accessibility.
##Random Factoids from 2014 Web AIM Survey link
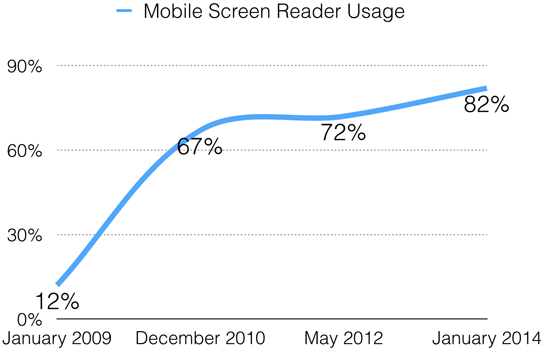
- 2014 Web AIM survey, 72% of screen reader users use on mobile
- 85% use multiple devices
- < 1% only use mobile
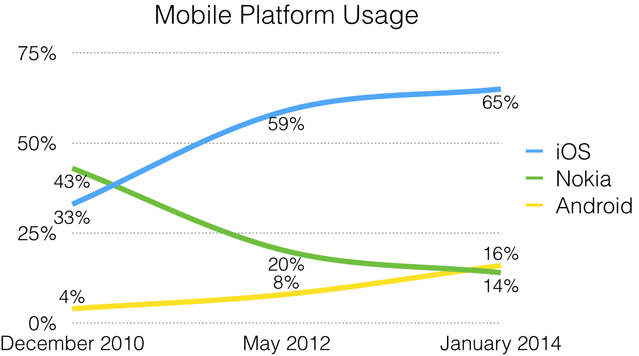
- OS Breakdown
- 82% Windows
- 8.5% Apple
- 4.4% iOS
- 1.2% Linux
- 0.5% Android
- 1.6% Nokia - Whaaaaaat
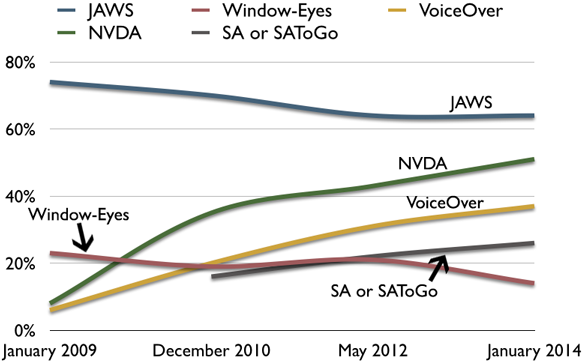
- Primary Screen Reader
- 50.5% JAWS
- 18.6% NVDA
- 10.3% VoiceOver
- 7.7% System Access
- 6.7% Window-Eyes
- 4.9% Other
- 1.3% ZoomText
- 0.4% ChromeVox
- Javascript Enabled 97.6% of the time
- More great stats and knowledge from the survey
####Screen Reader Usage Over Time
#Lynda Foundations of UX: Accessibility ###2a - Managing Flow
- keyboard absolutely must work for all pages
- need to keep items grouped together more
###2b - Re-creating Visual Interactions
- accessible can be redundant, but needs to happen so people have access in multiple ways.
###2c - Ensuring Proximity
- if two things are related they need to be next to each other in the interface
- modal should be right after modal open button or manage flow so the two are connected
###2d - Setting Expectations
- disability can be an amplifier of trouble spots
- tough for regular user, even harder for user with disability
- auto-advancing fields can be troublesome and hard to edit via a keyboard.
###2f - Designing for Memory Issues
- relying on placeholder text prevents folks from remembering what they're inputting
- errors are more helpful right next to the form where the error exists
- error colleciton bucket has it's uses, but right next to field is good for memory issues
###3a - Voice Recognition Software
- Dragon natural speaking is most common
###3b - Screen Magnifiers
- sometimes use dual magnified, non-magnified view
- picture in picture magnified only on cursor hover
###3c - Screen Readers
- say everything mode - reads all
- keyboard navigation - tabs, arrows
- form to form, heading to heading, allows user to scan easier
###4a - People are People
- Simply being conscious of the types of people that may have trouble with your site will help improve your overall accessibility ###4b - Vision issues ###4c - Hearing Issues ###4d - Mobility and dexterity Issues ###4e - Cognitive Issues ###4f - Aging Into Disability
##SSB Bart Group Accessibility Webinars ####2015 Accessibility Trends
- Webinar Link
- 2010 DoJ published "Nondiscrimination on the Basis of Disability; Accessibility of Web Information and Services of State and Local Government Entities and Public Accommodations"
- 2013 Nondiscrimination on the Basis of Disability; (Title III)
- legal risk management will most likely drive accessibility for the foreseeable future instead of regulatory conformance (Title III regulations 10+ years out)
##Random Snippets
<label class="hidden" for="sara_searchInput" id="search_inputLabel">Search Keyword or item number</label>
<input type="text" name="q" id="sara_searchInput" value="" placeholder="search keyword or item #" aria-labelledby="search_inputLabel">
important above is the aria-labelledby attribute
##AccessU 2015 Summit Notes will probably come back and re-write, but here's the brain dump ###Eric Eggert - a11y and ARIA
- http://www.w3.org/WAI/tutorials/
- way ah-rea, wi-cag
- w3c recommendation since march 2014
- use native HTML5 attribute when possible
- don't change native semantics
- label nav with aria-label or if it's a visible label use labelled-by
- main, only one per document
- aside default role="complimentary"
- role="search" on div inside the form, no dedicated HTML element
- a lot of people really need to go through all of the links so think of the usability there
###John Foliot - a11y and Video
- POUR
- Perceivable
- Operable
- Understandable
- Robust
- webvtt will be the standard for W3C
- currently no PiP way to show sign language during content
- AA compliant needs captions, video descriptions and transcripts
- Sys requirements: time-scale modification
###Henny Swan - a11y UX
- standards and guidelines focus on code over design, output over outcome, compliance over experience
- accessibility lipstick on a usability pig http://webaim.org/blog/accessibility-lipstick-on-a-usability-pig/
- user research with diverse users, diverse personas, before during and after launch
- multiple ways to find key pages, screens or information
- autoplay could be alright if the decision has been made to play the content
- ideally a minimum of two people in each disability category.
- cannot complete task - fix now
- can complete but without ease - easy? fix now. more complicated? fix later
- feature requests, evaluate value
- by annotating you can expose accessibility issues during the design phase
###Lainey Feingold - a11y Legal
-
DoF - accessibility champions at the moment - a lot of enforcement work on web and mobile accessibility
-
a lot of important work around the policy
-
edX - very important learning platform - resolution that covered their learning systems
-
Madison County NY - civil action projects - looking at all services of public entity in terms of digital
-
DeKalb, Illinois (+6) - focusing on employment aspects of government websites - are online job applications accessible
-
Peapod online only case
-
Lucky Stores PoS case - filed statement of interest. even though web is not in ADA, the ADA covers the web. Long considered websites to be covered by Title III ADA despite the fact that there are no technical requirements in the ADA standards (2013)
-
DoJ requires...
-
web and mobile are covered along with LMS and CMS. Must meet WCAG 2.0 AA
-
websites and all online services including websites and online services that are 3rd parties must be accessible
-
independent consultant must be there to help implement fixes (must be approved)
-
all staff must be trained (anyone touching content)
-
must use an automated testing tool (what are some examples) not implemented yet
-
performance evaluations must include accessibility
-
homepage accessibility information page must be implemented, explains what you're doing accessibility-wise
-
time frames (given a start and end date)
-
the county is required to assess all existing content in conformance with WCAG 2.0 AA by performing automated accessibility tests using an automated tool identified by the US
-
automated tools really only catch about 20% 25% of the issues.
-
disabled users must go through and test and confirm that it works
-
regulations for accessibility
-
508
-
broad application of WCAG
-
508 recognized as out of date
-
notice of proposed rule making (NPRM) - broad application of WCAG, covered electronic Content, Expanded interoperability requirements, real time text functionality
-
DOT - web regulations for airlines are not covered by the ADA. Airlines have separate a11y act. Now have their own regulations WCAG 2.0 AA, probably doesn't apply to mobile
-
ADA Web Regulations?
-
USDOJ - WCAG 2.0 AA is the standard
-
not really known at this point, every six months a regulatory agenda date gets set and moved
-
25th anniversary of ADA July 26
-
Legal Advocacy
-
NAD and VUDU, NAD and Netflix, NAD and Apple, Harvard + MIT = closed captioning
-
Chicago, a student was told he couldn't take algebra class because he was blind (apparently fairly common)
-
Scribd appealing their case
-
HathiTrust digitizing books, rights of people to read. copyright laws should not stand in the way of rights of people to read
-
Case against Mariott for their back-end software
-
the right to shop
-
Raley's PoS at checkout. Flat screena nd blind person can't see keys, checkout devices have to have keys so person does not have to compromise security and tell pin #
-
eBay - NAB
-
redBox - if service is offered to the public, it needs to be offered to everyone, even those with disabilities
-
wrinkles
-
most of what's going on int he legal space is advancing the civil rights and inclusion of disabled users and the web
-
Cullen v. Netflix and Earll v. eBay (if online only, you can't bring an ADA lawsuit, have to have brick and mortar store)
-
both of the above are working to become accessible
-
still up in the air for shopping if you have to have brick and mortar to be forced to be accessible online
-
most lawsuits start out of frustration of not being able to use something and being told "well why can't you"
-
best way to avoid risk is to be proactive
- US - 508 Disabilities Act compliance
To make a great website you must not assume that everyone is like you.
- very possible that you will experience one disability or another at some point in your life. Consider how your sight/hearing/muscles have changed in the last 10 years alone.
- 1/5 people have some disability
- If you're an able-bodied 20-something, making websites accessible is future-proofing for your future self
We just have to decide to include everyone
- Sight disability - color blind, partial sight, total blindness
- Hearing disability - deaf or hard of hearing
- Motor disaibility - problems with motor skills, possible slow movement
- Cognitive disability - learning difficulties or problems w/ concentration
Fifth Quadrant Analytics: "The disability market represents an annual disposable income of $1 trillion - and $544 billion in the US alone."
- a majority of the time, a decision to make a site accessible makes the site easier to use even for those without disabilities
- making a site easier to read with AT makes it more machine readable, helping boost SEO
###Anti-discrimination laws
- US - Section 508 of Rehabilitation Act
- applies to goevernemtn websites as well as national laws
- UK - have the Eqaulity Act 2010
- requires equal access to public or private services
- Ontario, Canada has the Accessibility for Ontarians with Disabilities Act
- mandates WCAG 2.0 Level A compliance