A lightweight, powerful, and reactive State Management, Dependency Injection and Event Handler for Dart/Flutter
- ⚡️ Engineered for speed.
- 🪶 Super lightweight.
- 👓 Simple syntax, easy to learn.
- ✂️ Reduce boilerplate code significantly.
- 👁️ Improve code readability.
- 🚀 Granular reactivity using state and hooks.
- 🧩 Highly reusable states and logic via custom hooks and dependency injection.
- 🎮 Total rendering control.
- ✅ Highly testable with 100% code coverage.
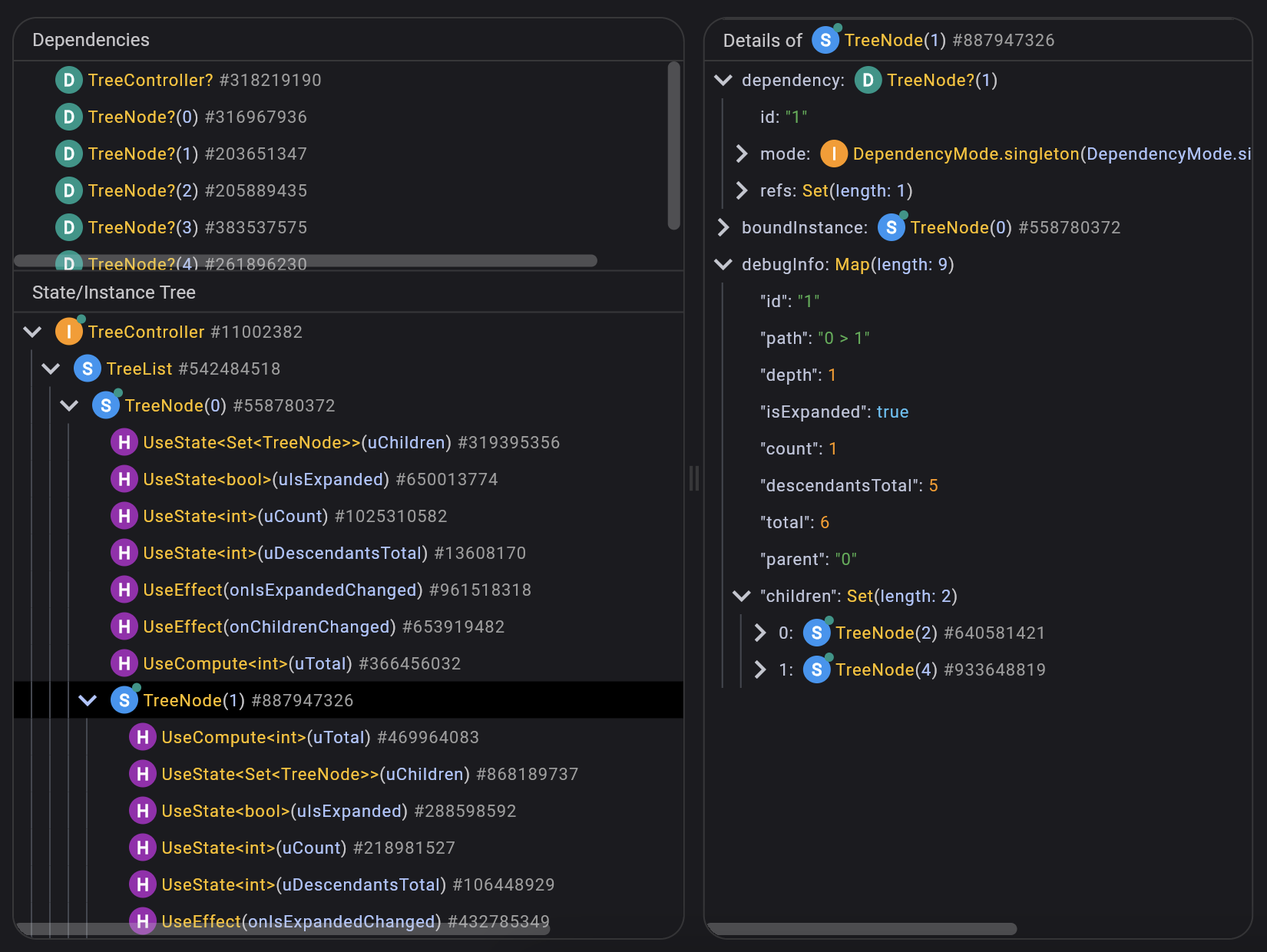
- 🐞 Fully debuggable using the Reactter DevTools extension.
- 💧 Not opinionated. Use it with any architecture or pattern.
- 🪄 Zero dependencies, zero configuration and no code generation.
- 💙 Compatible with Dart and Flutter, supporting the latest Dart version.
To start using Reactter, check out the full documentation on The Official Documentation.
- Website Official
- Github
- Examples
- Examples in Zapp
- Reactter documentation
- Flutter Reactter documentation
- Reactter Lint
- Reactter Snippets
You can debug your app using the Reactter DevTools extension.
If you want to contribute don't hesitate to create an issue or pull-request in Reactter repository.
You can:
- Provide new features.
- Report bugs.
- Report situations difficult to implement.
- Report an unclear error.
- Report unclear documentation.
- Add a new custom hook.
- Add a new widget.
- Add examples.
- Translate documentation.
Any idean is welcome!